
はじめに
こんにちは!
最近でたスーパードライジョッキ缶にびっくりしている、BFT名古屋支店 いけちゃんまんです。
本日はシリーズもの企画最終日、 GitHub 連携についてです。
第1弾 AnsibleTowerインストールしてみた
第2弾 【Ansible Tower】 と 【Active Directoty】 連携してみた
第3弾 【Ansible Tower】GitHubと連携してみた ★今ここ!!
前提条件
・AnsibleTowerサーバが構築済みであること
・GitHubアカウントがあること
※別アカウントから連携する場合はアカウントなくてもOK
・GitHubにPlaybookが配置されていること
GitHubとは
Ansible Tower と GitHub 連携と書いてありますが、そもそもGitHubがわからない方もいるかもしれません。
そんな人のためにまずGitHubについて説明したいと思います。
GitHubという言葉を分解すると、git(ギット)のhub(ハブ)となり、日本語に直すと、「拠点」の「集まり」です。
GitHub上で、エンジニアが公開用のプログラムをアップして自分以外のエンジニアに共有できます。その後、履歴を残しながら更新したり、自分以外のエンジニアも修正を加えることが可能です。
GitHub は企業や個人関係なく無料で使用できます。GitHub に作成されたリポジトリは、基本的にすべて公開することになりますが、指定したユーザーだけがアクセスできるプライベートリポジトリを作成することもできます。
GitHubを使うメリット
GitHub でソースコードを共有することにより、複数の担当者が共同開発を進めることができます。
また、一般的にプロジェクトでは GitHub のプライベートリポジトリに Playbook データを格納します。プライベートリポジトリを使うことにより、許可されたユーザーだけが参照できるようになります。
GitHub連携
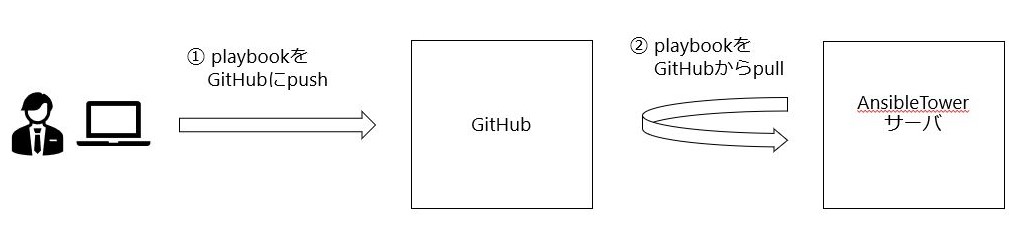
今回のイメージ図はこちらになります。

プロジェクトの作成
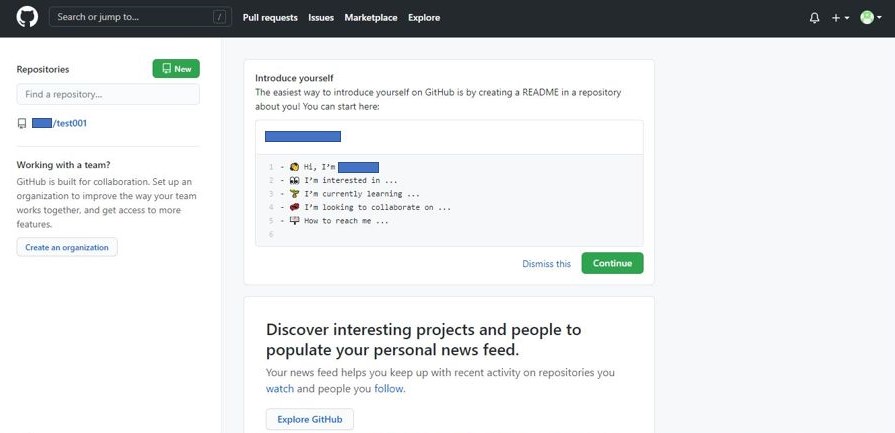
まず、 GitHub にログインし、左カラムので Playbook が配置されているディレクトリをクリックします。

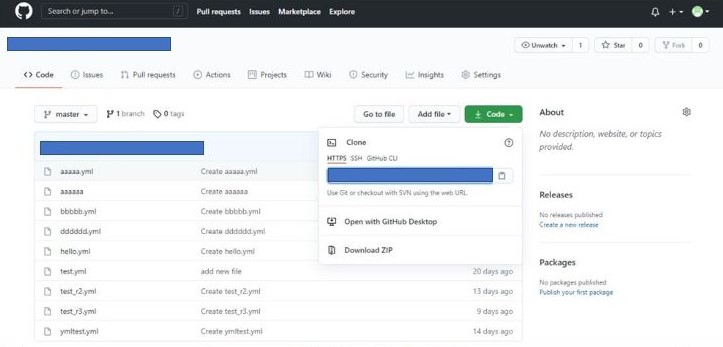
Playbook が配置されているディレクトリの画面で緑のCodeボタンをクリックし、HTTPS URL をコピーしてください。

次に Ansible Tower にログインします。
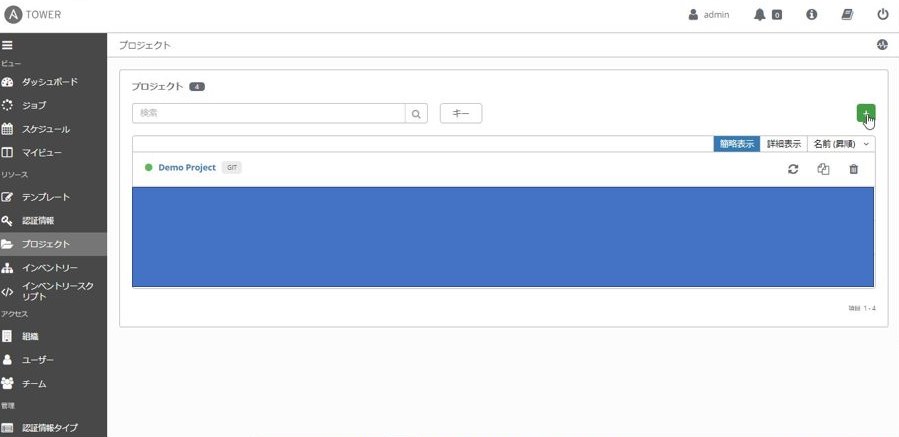
そして、左カラムのプロジェクトをクリックし、緑の+ボタンをクリックします。

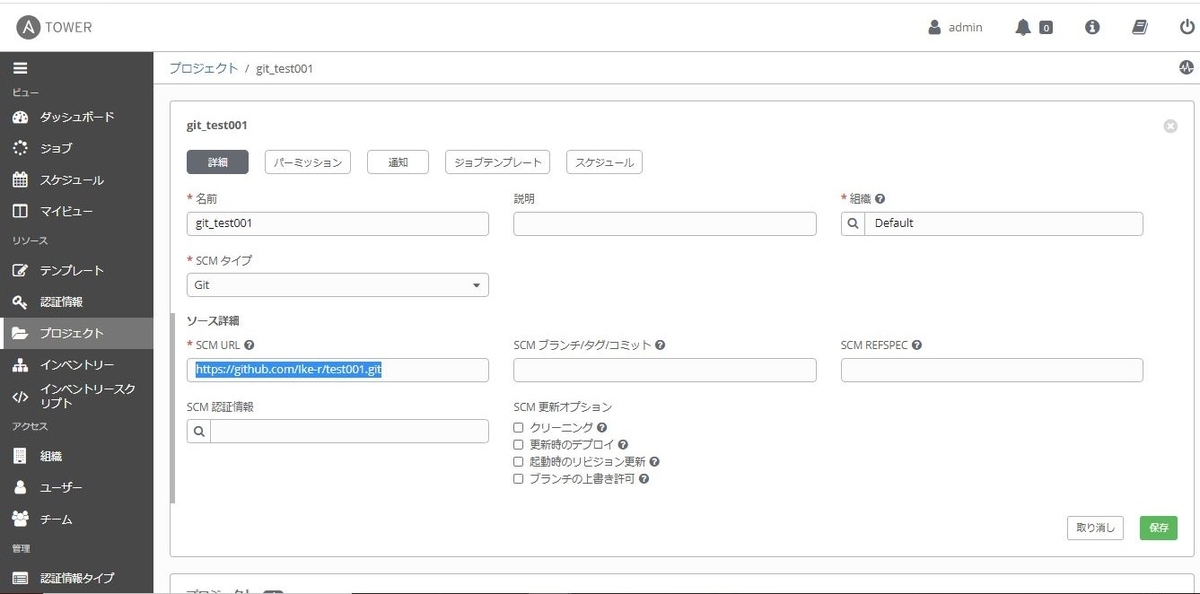
新規プロジェクトの画面で、以下に設定します。
注意点として、SCMタイプをGitに設定すると、ソース詳細の項目が出てきます。
ソース詳細のSCM URLに先ほどの、GitHub の HTTPS URL を設定してください。

これでプロジェクトの設定は完了です。
テンプレートの作成
次にテンプレートを作成します。
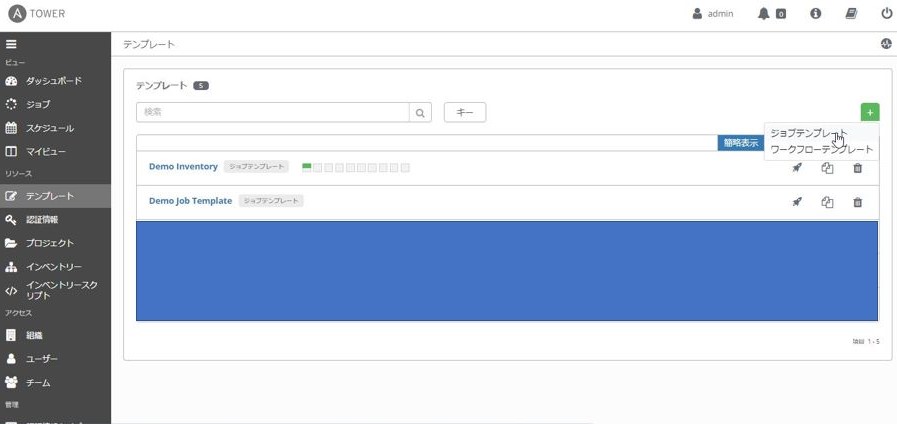
Ansible Tower にログインし、左のカラムのテンプレートをクリックし、緑の+ボタンをクリックします。
そして、ジョブテンプレートをクリックします。

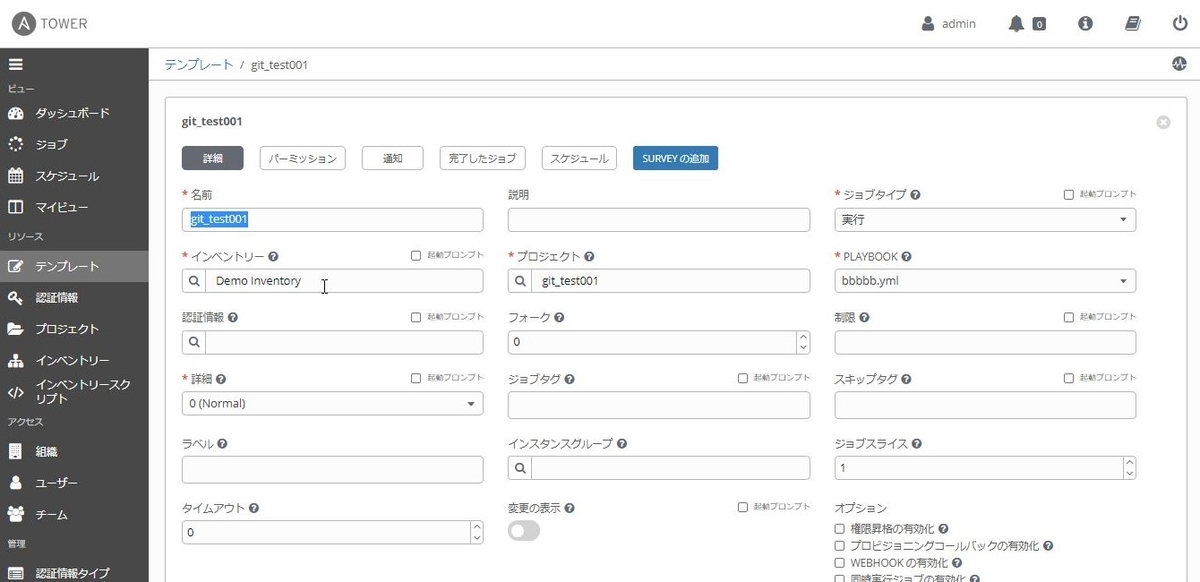
新規ジョブテンプレートの画面で、以下を設定します。
注意点として、プロジェクトに先ほど作成したgit_test001を設定します。
そうすることによって、そのディレクトリ配下の Playbook が PLAYBOOK のプルダウンから選択できます。

Playbook を GitHub のリポジトリから選択できたので、Ansible Tower と GitHub 連携は完了です。
まとめ
これにて3本構成もすべておしまいです。
読んでいただき、ありがとうございました。