初めに
こんにちは!株式会社BFT新人エンジニアのないとうです。
全3回でGoogle Mapを表示する連載の、第2回です。
前回はGoogle Maps Platformで使うAPIキーを取得しました!
前回はこちら↓
今回の連載ではローカルホストのURLで生成した MAPの表示確認を行おうと考えています。
そこで今回はブラウザを表示できるGUIをもつCentOSにwebサーバを立てるところまでを行いMAPを表示するための準備をします。
それではやっていきましょう!!
今回使用した環境
CentOS Linux 8 (2105)
Apache HTTP Server 2.4.37
PHP 7.2.24
前提条件
OSのインストール、ユーザ作成とIP設定が完了している
作業手順
1.IP設定確認
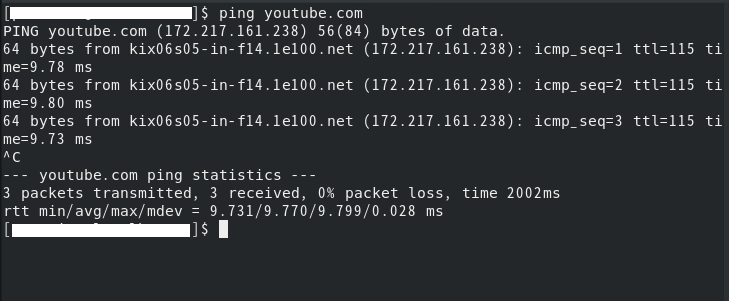
今回はAPIを使うので外部ネットワークに接続できるかをPINGコマンドを使って確認する。
$ ping youtube.com
画像のように疎通ができていれば完了。疎通できていなかった場合はIPの設定を行う。

2.sudoを使えるようにする
通常ユーザーではsudoコマンドを使えないので使えるようにする。
2.1.rootユーザーに入る
$ su rootのパスワードを入力する
2.2.ユーザーをwheelグループに追加する
# usermod -aG wheel ”ユーザーネーム”
2.3.元のユーザーに戻れば完了
# su - ”ユーザーネーム”
3.Apache,phpのインストール
$ sudo yum update $ sudo yum -y install httpd
$ sudo yum -y install php
3.3.ファイアウォールを設定
$ sudo firewall-cmd --add-service=http --zone=public --permanent $ sudo firewall-cmd --reload
3.4.インストール確認
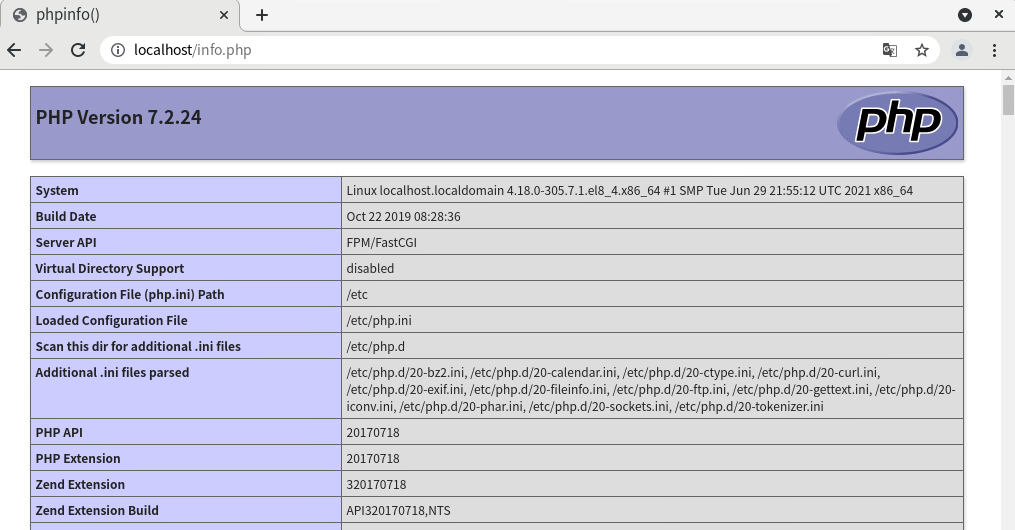
$ cd /var/www/html $ sudo vi info.php 下記内容を記載 <?php phpinfo(); ?> $ sudo systemctl start httpd
ブラウザでhttp://localhost/info.phpにアクセスし画像のようにphpの情報が確認できれば完了

おまけ
Visual Studio Codeがあると後々の開発が便利になるのでおまけとしてインストール方法を紹介します。
1.Microsoft GPCキー(公開鍵)のインポート
$ sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc $ sudo vi /etc/yum.repos.d/vscode.repo 下記内容を記載 [code] name=Visual Studio Code baseurl=https://packages.microsoft.com/yumrepos/vscode enabled=1 gpgcheck=1 gpgkey=https://packages.microsoft.com/keys/microsoft.asc
2.Visual Studio Codeをインストール
$ sudo dnf install code
終わりに
今回はMAPを生成する下準備として、WEBサーバーを作成しました。
今回とった方法のほかにもNode.jsを用いる方法など様々な方法があります。
興味があればほかの方法を試してみてください。
次回はついにMAPを実装していきたいと思います!!
参考資料
今日から始める Google Maps Platform 入門
著者:nekoze
表紙:maro
booth.pm
qiita.com
mebee.info