初めに
こんにちは、株式会社BFT新人エンジニアの内藤です。 先日Google Maps Platformを使って何とかGoogle Mapの表示はできました。 ですが、ただGoogle Mapが見れるだけだと物足りないので、 今回はGoogle Maps PlatformでGoogle Mapにマーカーを設置していきたいと思います。
マップについて
マーカーを設置する前にマップを生成する必要があります。
今回はマーカーを設置するマップ生成部分を以下のように作成しました。
詳しくマップの生成方法を知りたい方はこちらを
【GMP】0から始めるGoogle Maps Platform ① APIキーの取得とGoogle Maps APIの有効化 - BFT名古屋 TECH BLOG
var map = new google.maps.Map(document.getElementById("map"), {
center: { lat: 35.681236, lng: 139.767125 },
zoom: 17,
draggable: true
})
マーカーの設置
基本的なマーカーの設置
マーカーを実装するためには作成したgoogle mapにnew google.maps.Markerでマーカーを設置する必要があります。
具体的には以下のように作成していきます。
new google.mapsMarker({
position:{lat:35.681236,lng:139.767125},
map:map //作成したマップを指定
});
作成したものを確認すると画像のようにマーカーが表示されます。

マーカーの見た目の変更
Google maps Platformでは単純なマーカーだけでなく、iconを設定することでマーカの見た目を変更することができます。
new google.mapsMarker({
position:{lat:35.681236,lng:139.767125},
map:map //作成したマップを指定
icon: {
fillColor: "#FF0000", //塗り潰し色を指定
fillOpacity: 0.8, //塗り潰しの透過率を指定
path: google.maps.SymbolPath.CIRCLE, //アイコンの形を円に変更
scale: 16, //円のサイズを指定
strokeColor: "#00FF00", //枠の色を指定
strokeWeight: 1.0 //枠の透過率を指定
}
})
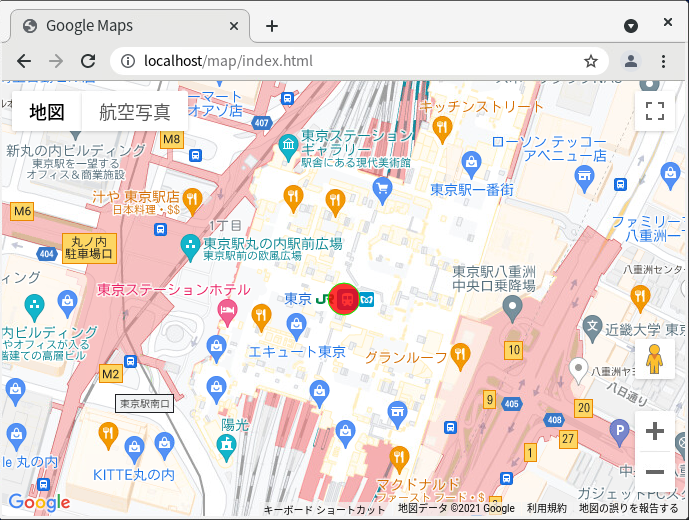
上記のように設定すると画像のようなマーカーになります。

ラベルの設置
マーカー自体の見た目の変更に加え、Google Maps Platformではlabelを設定することでマーカーにラベルを加えることができます。
new google.mapsMarker({
position:{lat:35.681236,lng:139.767125},
map:map //作成したマップを指定
icon: {
fillColor: "#FF0000", //塗り潰し色を指定
fillOpacity: 0.8, //塗り潰しの透過率を指定
path: google.maps.SymbolPath.CIRCLE, //アイコンの形を円に変更
scale: 16, //円のサイズを指定
strokeColor: "#00FF00", //枠の色を指定
strokeWeight: 1.0 //枠の透過率を指定
},
label: {
text: 'label', //ラベル文字を指定
color: '#FFFFFF', //文字の色を指定
fontSize: '10px' //文字のサイズを指定
}
});
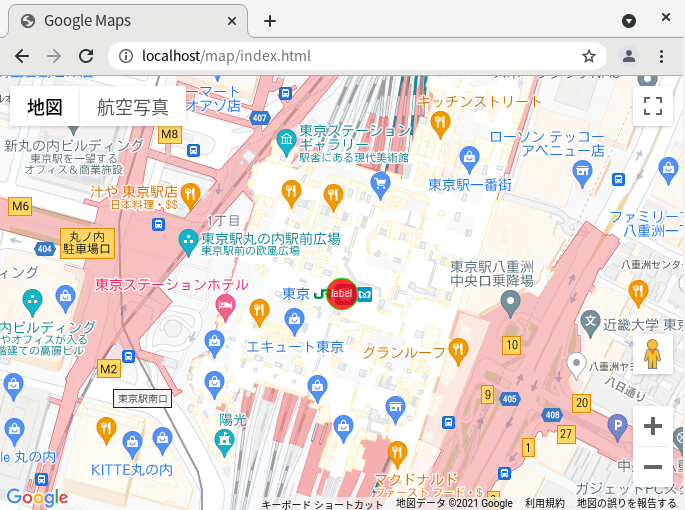
上記のように設定すると画像のようなマーカーになります。

終わりに
今回はGoogle Mapにマーカーの設置を行いました。
紹介した設定値のほかにも見た目や大きさを変えるものがあるので興味がありましたら調べてみてください。
それでは。
参考文献
今日から始める Google Maps Platform 入門
著者:nekoze
表紙:maro
p23-26
booth.pm