初めに
こんにちは。株式会社BFT名古屋支店新人エンジニアのないとうです。
先日Google Maps PlatformとAWSでWebアプリを作成しました。
ですので今回はそのWebアプリの概要を紹介したいと思います。
システム概要
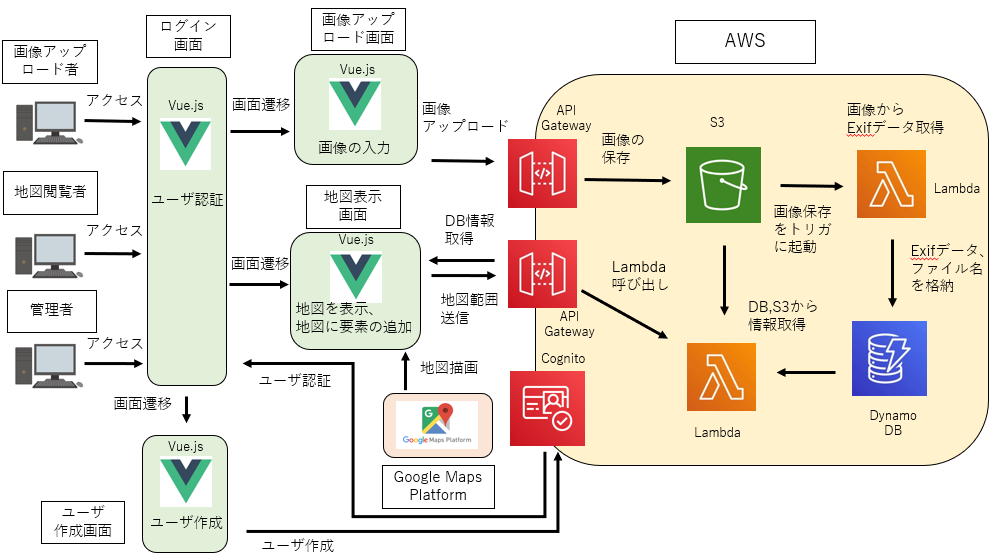
今回は画像のEXIF情報を用いて地図上に画像を表示するWebアプリを作成しました。
フロントエンドは、Amazon Lightsailで作成したインスタンス上にインストールしたVue.js、
バックエンドはAWSを用いました。
そしてこのWebアプリは以下の四つの機能を持たせることとしました。
・画像のアップロードを行うと、EXIF情報を取得する機能
・取得したEXIF情報をもとに地図上に画像を表示する機能
・アカウントを作成する機能
・ログインを行う機能

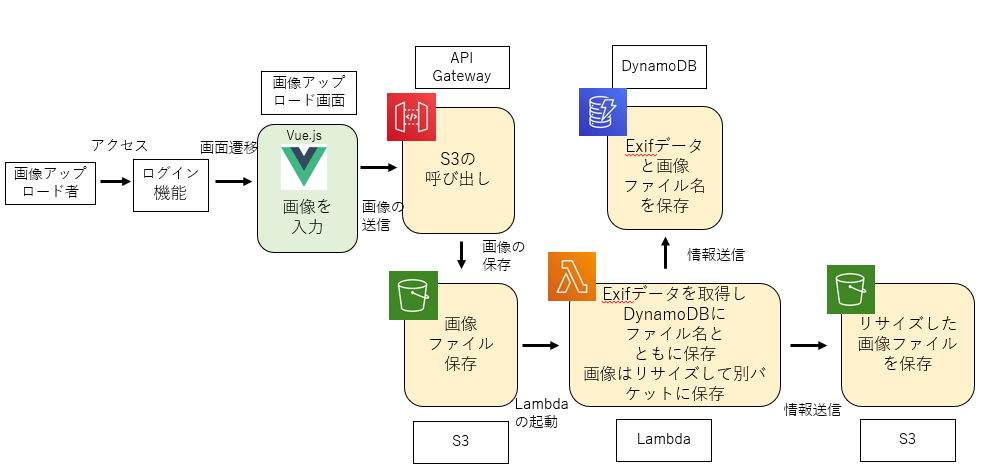
画像のアップロードを行うと、EXIF情報を取得する機能
こちらの機能は、以下の二つの動作を行っています。
①API Gatewayを経由して画像をS3に保存
②S3に画像が保存されたことをトリガにしてEXIF情報を取得しDBに保存
 ①についての詳細はこちら→【API Gateway】API Gatewayを用いてLambda無しでS3に画像をアップロードする方法 - BFT名古屋 TECH BLOG
①についての詳細はこちら→【API Gateway】API Gatewayを用いてLambda無しでS3に画像をアップロードする方法 - BFT名古屋 TECH BLOG
②についての詳細はこちら→
【Lambda】【python】画像からEXIFデータを取得するLambdaを作成する - BFT名古屋 TECH BLOG
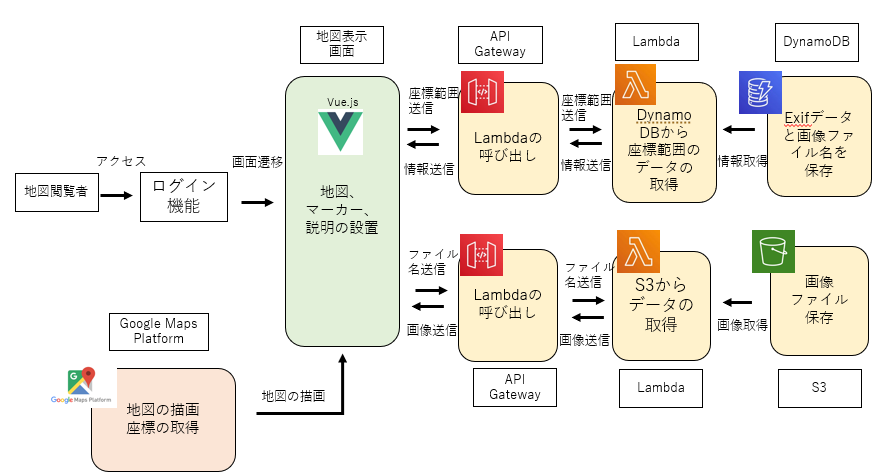
取得したEXIF情報をもとに地図上に画像を表示する機能
こちらの機能は、以下の三つの動作を行っています。
①DBからEXIF情報を取得
②S3から画像を取得
③取得した情報、画像を地図上に表示

①についての詳細はこちら→
【AWS】【API Gateway】【Lambda】 API GatewayとLambdaでDynamoDBのデータを取得する - BFT名古屋 TECH BLOG
②についての詳細はこちら→
【AWS】【API Gateway】【Lambda】API GatewayとLambdaでS3の画像を表示する - BFT名古屋 TECH BLOG
③についての詳細はこちら→
【Google Maps Platform】【Vue.js】 APIから取得した情報をもとに地図上に情報ウィンドウを表示する - BFT名古屋 TECH BLOG
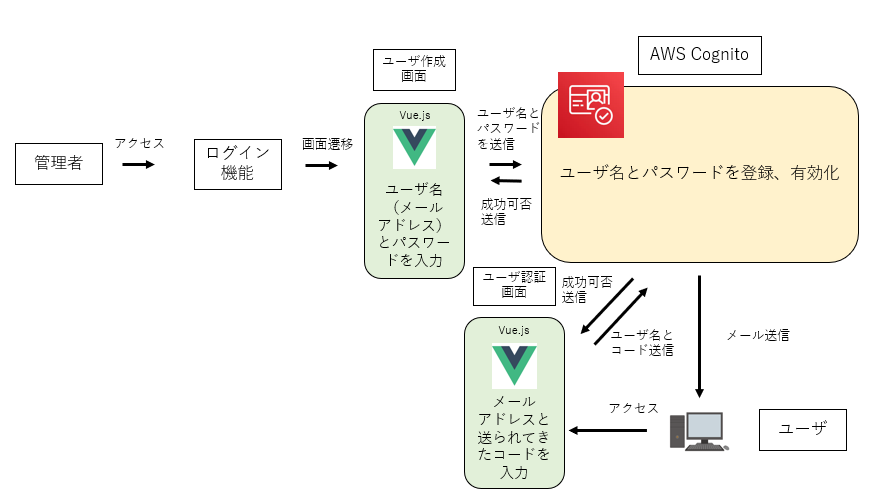
アカウントを作成する機能
こちらの機能は、以下の二つの動作を行っています。
①アカウントを登録
②アカウントを認証
 ①,②について詳細はこちら→
【AWS】【Cognito】アカウントステータスがFORCE_CHANGE_PASSWORDになる問題を解決する - BFT名古屋 TECH BLOG
①,②について詳細はこちら→
【AWS】【Cognito】アカウントステータスがFORCE_CHANGE_PASSWORDになる問題を解決する - BFT名古屋 TECH BLOG
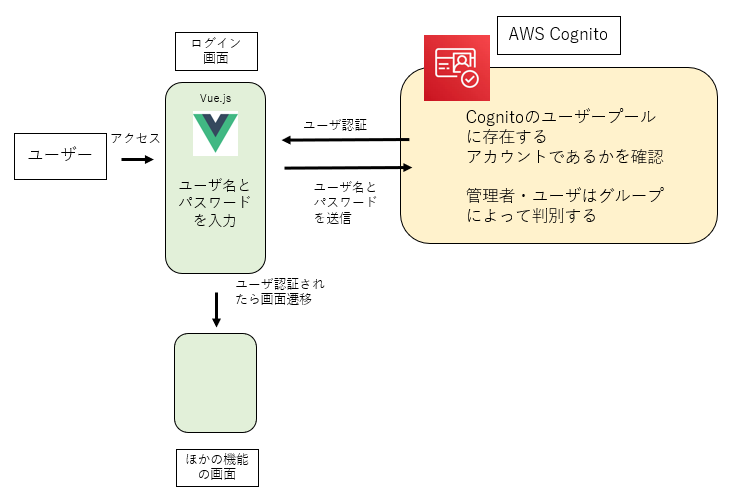
ログインを行う機能
こちらの機能は画像のようにCognitoを用いてログイン処理を行っています。

ログイン処理について詳しくはこちら→
【Cognito】Vue.jsとCognitoを用いたログイン機能を実装する - BFT名古屋 TECH BLOG
作成したプログラムについて
Lightsail上に作成した、プログラムについてはgitに公開しています。
興味がありましたら、参照してみてください。
私自身、勉強中できれいなプログラムではないと思いますがその点はご承知おきください。
gitはこちら→
https://github.com/naito1192/Image-registration-verification-system
終わりに
今回は作成したシステムのまとめを行いました。
それぞれの機能については、過去の記事に記載しているので
興味がありましたらリンクから確認してみてください。
それでは。