
はじめに
こんにちは!
株式会社BFT名古屋支店・インフラ女子(?)のやまぐちです。
なかなか進められなかったCI/CDがようやく形になりました…!
このブログではGithub更新イベントをトリガーとしてラズパイにコマンド実行(Systems ManagerのRun Command経由)させます。
EventBridgeから何を実行させるかは千差万別!CodePipelineを実行するルールにすればECSへのデプロイも簡単です。
GithubでのpushをトリガーにAWSでコードをデプロイする! (1/2)
全2回のうちの1回目である今回は、以下図の赤枠内が記載範囲です。GithubからLambdaのWebhookへアクセスし、EventBridgeにそのイベントを流すまでです。

AWS側は用意されたCloudFormationを実行するだけで、その際にGithubで作成したシークレット(Github側で作成)と呼ばれる文字列を指定します。AWSでCloudFormationを実行するとGithubから指定するWebhookのURLが発行されるため、作成手順としては以下の通り、GithubとAWSを行ったり来たりします。
なお、上図の最初の部分、Gitlab→Githubへのミラーリングはこちらの記事を参照ください。
それではさっそく構築していきましょう!
1.Github側でシークレットを作成
Githubにあるレポジトリの [ Settings ] から [ Secrets ] - [ Actions ] で [ New repository secret ] を押します。

Secretに文字列を入力します。この文字列をAWSのCloudFormationでも使用します。

Secretは使用できる文字に制約があります。
https://docs.github.com/ja/actions/security-guides/encrypted-secrets
なお、Secretには最初の文字に数字が使えないという制限があり、その話を以下のブログで記載しています。
2.AWS側でCloudFormationを実行
EventBridgeの [ デベロッパーリソース ] - [ クイックスタート ] を押します。

Lambda関数URLを利用した~の [ 使用を開始する ] を押します。

Githubの [ 設定 ] を押します。

[ ウェブフックをセットアップ ] - [ 新しいGitHubウェブフック ] を押して表示されるポップアップの [ 確認 ] を押します。


CloudFormationのスタックを作成します。必要なパラメータは以下の4点です。
- スタックの名前
- イベントバス(EventBusName)
- Githubで設定したシークレット(GithubWebhookSecret)
- 5分間のLambda実行回数(LambdaInvocationThreshould) ※通常変更しなくてOK

実行完了するとGithubに設定するWebhookのURLが作成されます。下の「Output Value」をコピーしておきます。

3.Github側でWebhook先を設定
Githubにあるレポジトリの [ Settings ] から [ Webhooks ] で [ Add webhook ] を押します。

[ Payload URL ] に先ほどの「Output Value」を貼り付け、Content Typeを [ applicatopn/json ] に変更し [ Add webhook ] を押します。

以上で設定は完了です。
動作確認
GithubからAWSへの通知状況はGithubのWebhook設定画面で確認できます。
まずはローカルでREADME.mdを編集し、pushします。
※ この環境ではGitlabにpushし、その後GitlabからGithubにミラーリングされます
anna@LAPTOP-RNA0J544:~/condoransible/condoru$ vi README.md anna@LAPTOP-RNA0J544:~/condoransible/condoru$ anna@LAPTOP-RNA0J544:~/condoransible/condoru$ git add README.md anna@LAPTOP-RNA0J544:~/condoransible/condoru$ git commit -m "update README.md" [main 3f368b1] update README.md 1 file changed, 1 insertion(+), 1 deletion(-) anna@LAPTOP-RNA0J544:~/condoransible/condoru$ anna@LAPTOP-RNA0J544:~/condoransible/condoru$ anna@LAPTOP-RNA0J544:~/condoransible/condoru$ git push origin main Enumerating objects: 5, done. Counting objects: 100% (5/5), done. Delta compression using up to 8 threads Compressing objects: 100% (2/2), done. Writing objects: 100% (3/3), 298 bytes | 298.00 KiB/s, done. Total 3 (delta 1), reused 0 (delta 0) To gitlab.com:XXXXXXXX/condoru.git 8eec3ce..3f368b1 main -> main anna@LAPTOP-RNA0J544:~/condoransible/condoru$ anna@LAPTOP-RNA0J544:~/condoransible/condoru$ anna@LAPTOP-RNA0J544:~/condoransible/condoru$ git status On branch main Your branch is up to date with 'origin/main'. nothing to commit, working tree clean anna@LAPTOP-RNA0J544:~/condoransible/condoru$
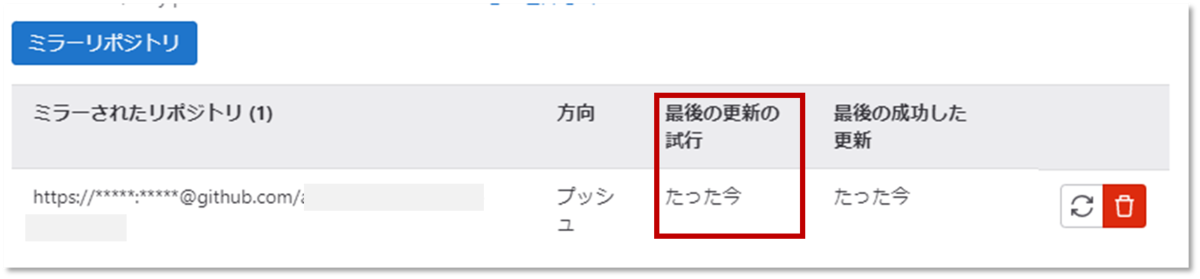
Gitlabではミラーリングの状況を該当のリポジトリの [ 設定 ] - [ リポジトリ ] の [ ミラーしているリポジトリ ] で、最後の [ 更新の施行 ] に状況が表示されます。

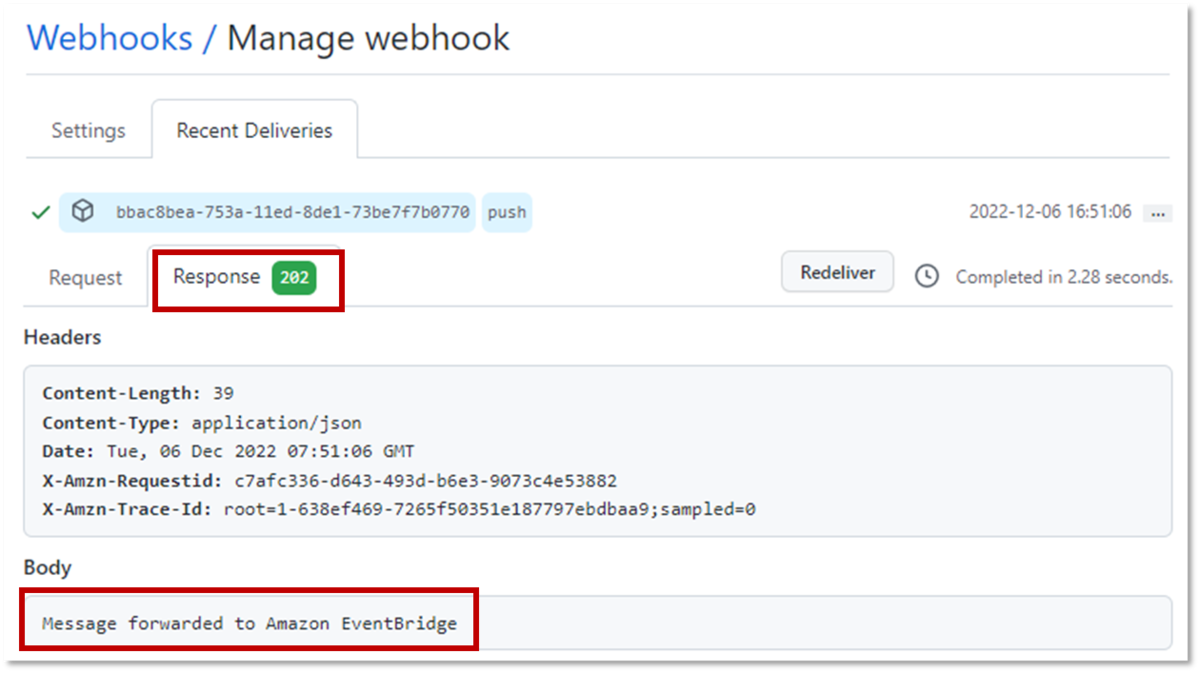
GithubではWebhook設定の [ Recent Deliveries ] タブ でAWSとのやりとり(リクエストとレスポンス)を確認できます。

このレスポンスはAWS Lambdaが返しています。レスポンスコード202はうまくいっている証拠です。
終わりに
さて、ここまで構築してはたと気づきます。
「あれ…この後どうすればいいの…?」と。
AWSの公式の手順ではこの後のことは記載されていません。というわけで次回はEventBridgeからSystems ManagerでRun Commandを実行する手順を記載したいと思います。
まぁ、やりたいことは人それぞれですしね…
このGithubイベントをEventBridgeで検知してその後に何かをする、というのは他にもLambdaやS3への更新に使えそうなので(そのうち)きっとブログに残します。
以上、ここまで読んでいただきありがとうございました~ ^ ^