
はじめに
こんにちは!
株式会社BFT名古屋支店・インフラ女子(?)のやまぐちです。
pythonのフルスタックフレームワーク「Django」を使ってアプリ開発をしてみたい!と思い、勉強がてら以下の流れで記事を投稿していく予定です。
☆☆☆☆☆☆☆☆☆☆☆☆
撮影した画像を表示するWebアプリケーションを作る(1/2) ★今ココ
撮影した画像を表示するWebアプリケーションを作る(2/2) ※作成中
Apache + Django + GunicornでWebアプリケーションを公開する(1/2) ※作成中
Apache + Django + GunicornでWebアプリケーションを公開する(2/2) ※作成中
AWSでCICDを実装する ※作成中
☆☆☆☆☆☆☆☆☆☆☆☆
撮影した画像を表示するWebアプリケーションをDjangoで作る

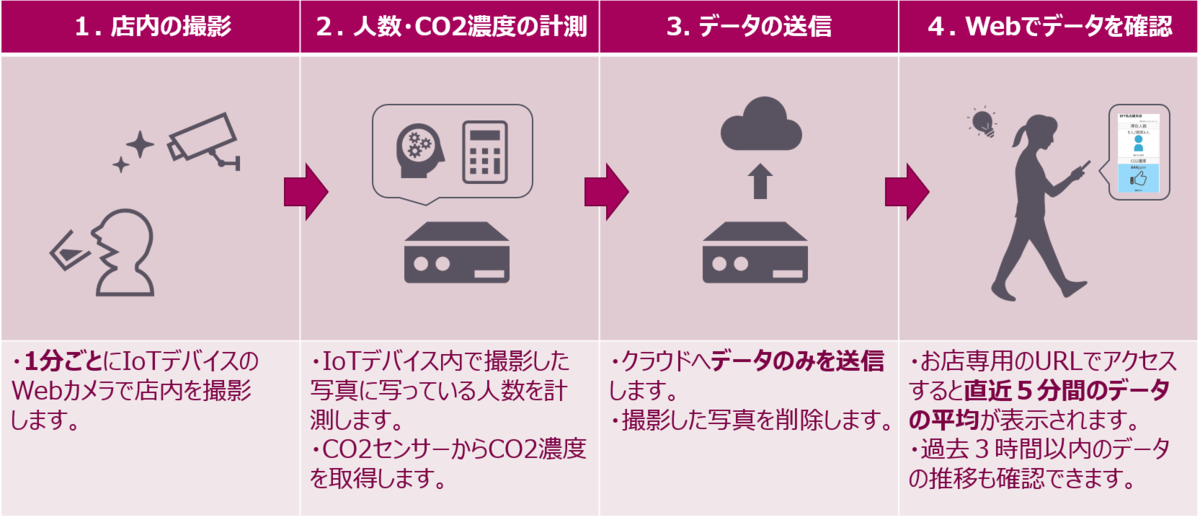
今回作成するアプリケーションはラズパイ上に構築し、ラズパイ自身に保存されている撮影画像(1分に1回取得)をウェブに表示するというものです。
撮影画像は外部へ出さず、一定期間ラズパイの中で保持した後に削除する仕組みを実装しているのですが、現状ではどんな画像が撮影されているのか、人をきちんと認識できているのか、を確認するのにわざわざラズパイへ直接接続する必要がありました。
アプリの要件
機能&非機能含めて、いくつか要件をまとめてみました。
- 1分に1回撮影した画像(物体検出後)を一覧で表示する
- 自動でリロードし、最新の画像を取得できる
- 画像をクリックすることで拡大表示できる
- レスポンシブ対応(ブラウザの表示領域が変わると自動的に幅等が調整される)
- AWS Systems Managerのポートフォワーディングを用いて、ローカルの作業端末からアプリケーションにアクセスできる
- CI/CDを実装する(単体テストも含む)
一旦いろいろやりたいことを書きましたが、まずはローカルの作業端末でアプリが作れないことには始まりません。
前提条件
本手順は、以下の環境で作業したものです。
WindowsやUbuntuのバージョンなど細かい部分は異なりますが、基本的に以下の手順で作成されるWSL2, Ubuntu, Visual Studio Codeの環境で作業します。
【Ansible・WSL2・VSCode】知ってて当たり前?ローカルPCでのAnsible開発をMicrosoft純正ツールで! - BFT名古屋 TECH BLOG
事前準備① Django用リポジトリ登録とパッケージのアップデート
Ubuntu用のDjangoは標準のリポジトリにはないため、リポジトリを登録し、パッケージも最新化しておきます。
# Djangoのリポジトリを登録 $ sudo sed -i -e 's%http://.*.ubuntu.com%http://ftp.jaist.ac.jp/pub/Linux%g' /etc/apt/sources.list # パッケージをすべて最新化しておく $ sudo apt update $ sudo apt upgrade
事前準備② pythonの開発環境を準備する(pyenv, venv)
この作業は必要に応じて実施してください。pythonの違うバージョンを今後導入し切り替える可能性がある方はpyenvのインストールを、そのpythonの中で複数のアプリケーションを作り、そのアプリケーションごとにパッケージを管理したいしたい方はvenvのインストールを実施していただければと思います。
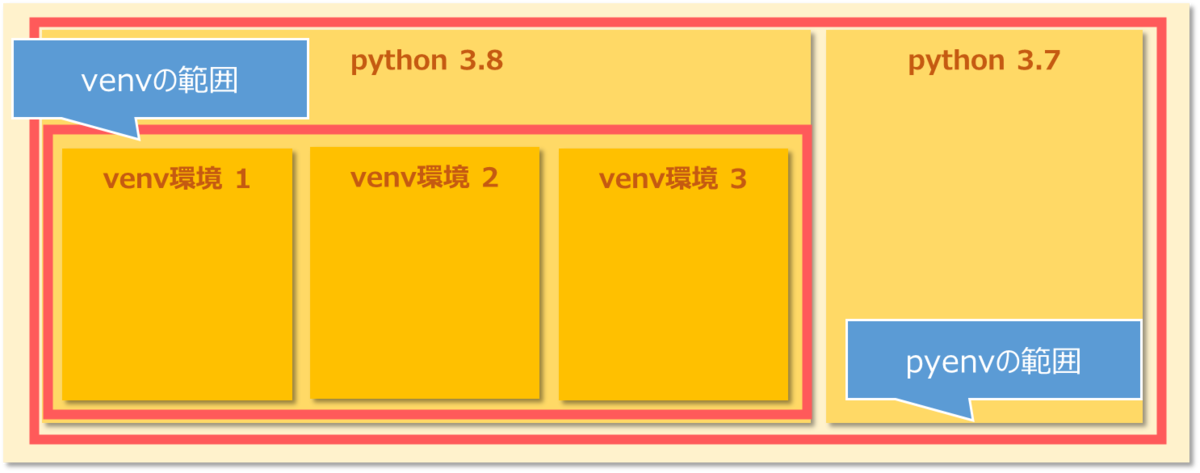
pyenvとvenvのイメージ図です。今回はpython3.8に「venv-condoru」という名の仮想環境を作成してそこでDjangoをインストールしていきます。

# pythonのバージョン確認 ## WSLのUbuntuだとpythonコマンドではなくpython3コマンドを使う $ python3 --version Python 3.8.10 # pyenvをインストール ## gitから持ってくるのでまずはgitをインストール sudo apt install git ## pyenvをgitから持ってきて、環境変数を登録 $ git clone https://github.com/yyuu/pyenv.git ~/.pyenv $ echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.bashrc $ echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.bashrc $ echo 'eval "$(pyenv init -)"' >> ~/.bashrc $ source ~/.bashrc ## pyenvが入っているかコマンド実行して確認 $ pyenv pyenv 2.2.5-11-gf0f2cdd1 Usage: pyenv <command> [<args>] Some useful pyenv commands are: --version Display the version of pyenv commands List all available pyenv commands exec Run an executable with the selected Python version global Set or show the global Python version(s) help Display help for a command ~略~ # python3-pipインストール $ sudo apt-get install python3-pip # venvのインストール $ sudo apt install python3-venv
事前準備③ 仮想環境を作成してDjangoをインストール
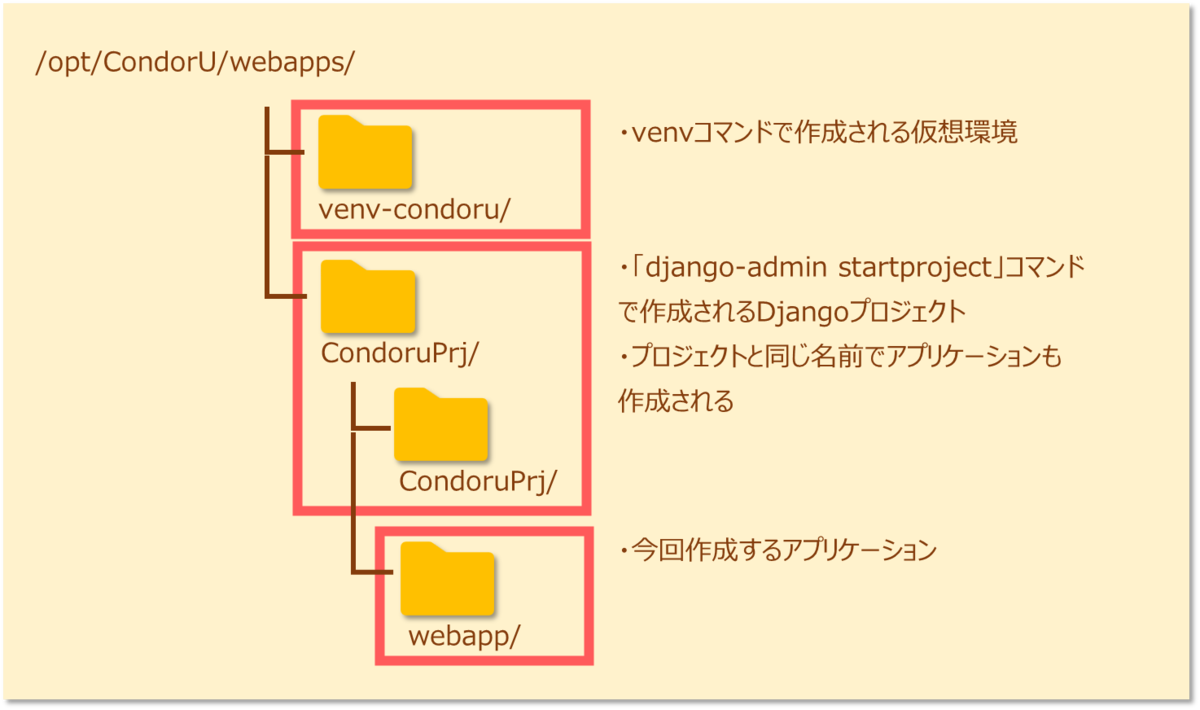
コマンドを実行するといくつかのフォルダが作成されます。作成される単位は下の図の赤枠です。webappフォルダは一階層上(CondoruPrjと同じ)でもいいのですが、プロジェクトの下にアプリケーションを増やしていく、という思想がわかりやすいと思い、このような構成としました。

# pythonの仮想環境を作成 ## /opt/CondorU/webapps/というディレクトリを作成し、その下に仮想環境(venv-condoru)を作る $ mkdir -p /opt/CondorU/webapps/ $ cd /opt/CondorU/webapps/ $ python3 -m venv venv-condoru $ ls -la total 12 drwxr-xr-x 3 anna anna 4096 Apr 15 13:40 . drwxr-xr-x 7 anna anna 4096 Apr 15 13:39 .. drwxr-xr-x 6 anna anna 4096 Apr 15 13:40 venv-condoru # 個別の仮想環境(venv-condoru)にDjangoをインストールする ## まずは仮想環境(venv-condoru)の起動 $ source venv-condoru/bin/activate ## こんな感じでプロンプトの先頭が変わる → (venv-condoru) XXX@XXX:~/webapps$ ## djangoのインストール $ pip install django ## djangoのインストール確認 $ django-admin --version 4.0.5
次にDjangoのプロジェクトを作成します。プロジェクトディレクトリの下にはデフォルトのアプリケーションとしてプロジェクト名と同じディレクトリが作成されます。
# Djangoプロジェクトを作成 $ django-admin startproject CondoruPrj # 「webapp」アプリケーションを作成 $ cd CondoruPrj $ python3 manage.py startapp webapp
Djangoの初期設定
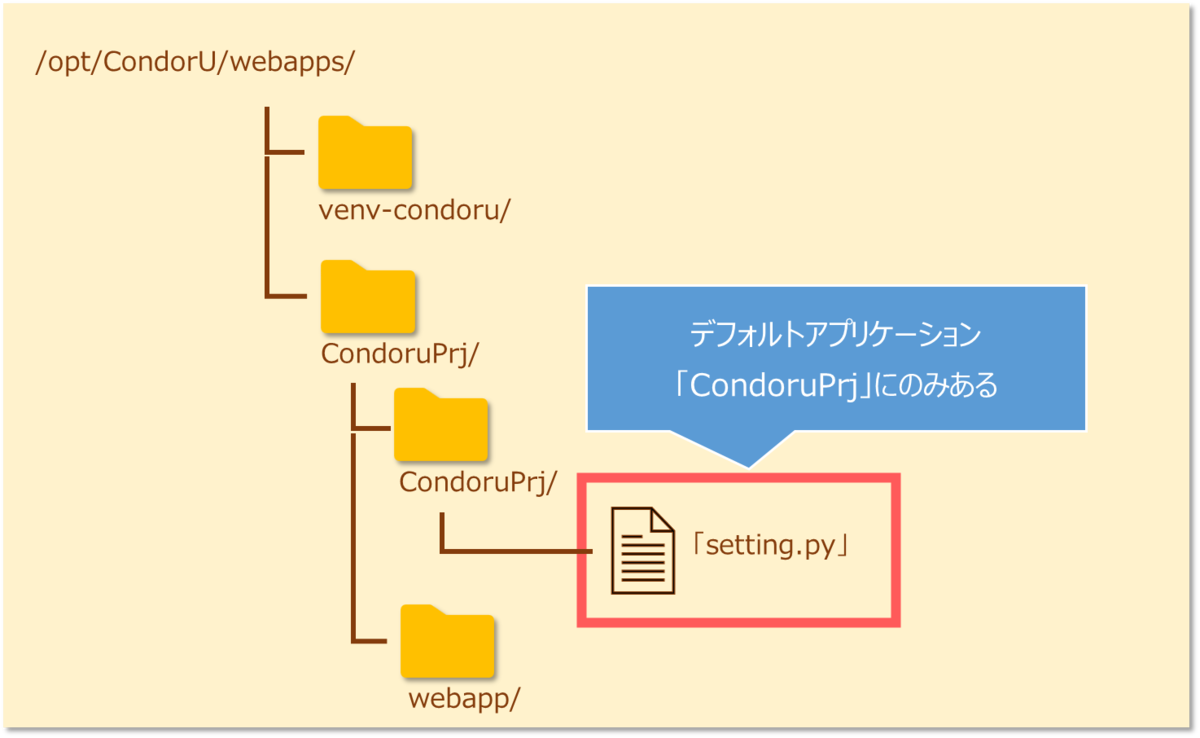
インストール後に一部変更が必要な部分があるのでデフォルトのアプリケーション「CondoruPrj」内にある「setting.py」を修正します。

- INSTALLED_APPS
- 「webapp」アプリケーションの追加
- DATABASES
- NAMEの値を文字列に変更(※エラー対応)
- STATIC_URL
- "/"の追加
INSTALLED_APPS
デフォルトでいくつかのアプリケーションが動作するようになっています。ここでは新しく作成した「webapp」アプリケーションを一番上のエントリに追加します。
■ 変更前
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
■ 変更後
INSTALLED_APPS = [
'webapp', # ここを追加
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
DATABASES
アプリ作成時やサーバ起動などで" TypeError: argument of type 'PosixPath' is not iterable"がでた場合の対応として、文字列への型変更をします。
■ 変更前
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
■ 変更後
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': str(BASE_DIR / 'db.sqlite3'), # ここを変更
}
}
STATIC_URL
なぜかデフォルトは最初の"/"が足りない状態のため、追記します。staticディレクトリは静的ファイルを置く場所で、「webapp」ディレクトリ直下に「static」というディレクトリを作成することでアプリケーションが画像やファイルを参照できるようになります。
■ 変更前
STATIC_URL = 'static/'
■ 変更後
STATIC_URL = '/static/'
Djangoの初期起動確認
「webapp」のアプリケーションを作成しましたが、一旦はデフォルトプロジェクト「CondoruPrj」でうまくアクセスできることを確認します。Djangoでは「manage.py runserver」コマンドを実行すると、簡易的なWebサーバが起動します。
# サーバの起動 $ pwd /opt/CondorU/webapp/CondoruPrj/ $ $ python3 manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). April 15, 2022 - 05:49:14 Django version 4.0.4, using settings 'CondoruWeb.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
作業しているWindows端末のブラウザを起動し「http://127.0.0.1:8000」にアクセスします。
デフォルトの画面が表示されました!

Ubuntu側でCtrl + Cを押してサーバを停止します。
終わりに
まずは作成したいアプリケーション「webapp」のベースを作成しました。次回は実際にラズパイで取得した画像を表示するアプリケーションを作成していきたいと思います。
ここまで読んでいただきありがとうございました~ ^ ^