はじめに
こんにちは!名古屋支店の猫です。
(なんか……アプリ作ってみたいな……)
そんな気持ちになるとき、ありますよね?(圧)
簡単にアプリ作れないかな~と思って調べたところ、Azureが提供している Azure Mobile Apps というプラットフォームを見つけました。
今回はAzure Mobile Appsのチュートリアル「Azure Mobile Apps を使用して Xamarin.Android アプリをビルドする」をやってみたので、その手順をトラブルシュート含めてご紹介したいと思います。
Azure Mobile Apps とは
Azureが提供している、モバイルアプリ開発のプラットフォーム(土台となる環境)です。
Azure Mobile AppsのSDK(ソフトウェア開発キット)を使用すると、アプリケーションに以下の機能を実装することができます。
- Azure Active DirectoryやSNSを利用したユーザー認証
- Azure SQL Databaseなどデータベースへのアクセス
- オフライン実行&データ同期
開発にはApache CordovaやXamarinといったクロスプラットフォームフレームワーク(一つのコードでiOSもAndoroidもいけちゃうよ!な仕組み)を使用することもできます。
また、Azure App Service(Azureが提供しているアプリケーション公開のためのPaaSサービス)で動作するため、Azure App Serviceが持つ、
- セキュリティ
- 負荷分散
- 自動スケーリング
- ステージング環境
などの機能を利用することができます。
まとめると、「Azure Mobile Appsを使うと、認証とかの機能が付いたiPhoneやAndoroidのアプリが比較的簡単に作れるよ!」っていう感じです!
私の理解&説明能力はこれが限界です(すみません)。
Azure Mobile Appについて、詳しいことは公式サイトをご参照ください。
docs.microsoft.com
アプリをビルドするまでの手順
ここでは私が実際に実行した手順をご紹介します。
最終的には以下のようなAndoroidアプリをエミュレータで動かすことができます!

必要なもの
- Azureアカウント
使用環境
- Windows 11 Pro
- Visual Studio 2022 ( Comunity )
※ Visual Studio 2019でやろうとして苦戦の上、降参しました。.NETやMSBuildのバージョン依存でうまいこといかないのでおとなしく2022をインストールするのがおススメ。
1.環境構築
1-1.VisualStudio2022(Comunity)インストール
以下サイトからVisualStudio2022(Comunity)のインストーラをダウンロード
Visual Studio 2022 の新機能 | 無料ダウンロード - Visual Studioインストーラを起動
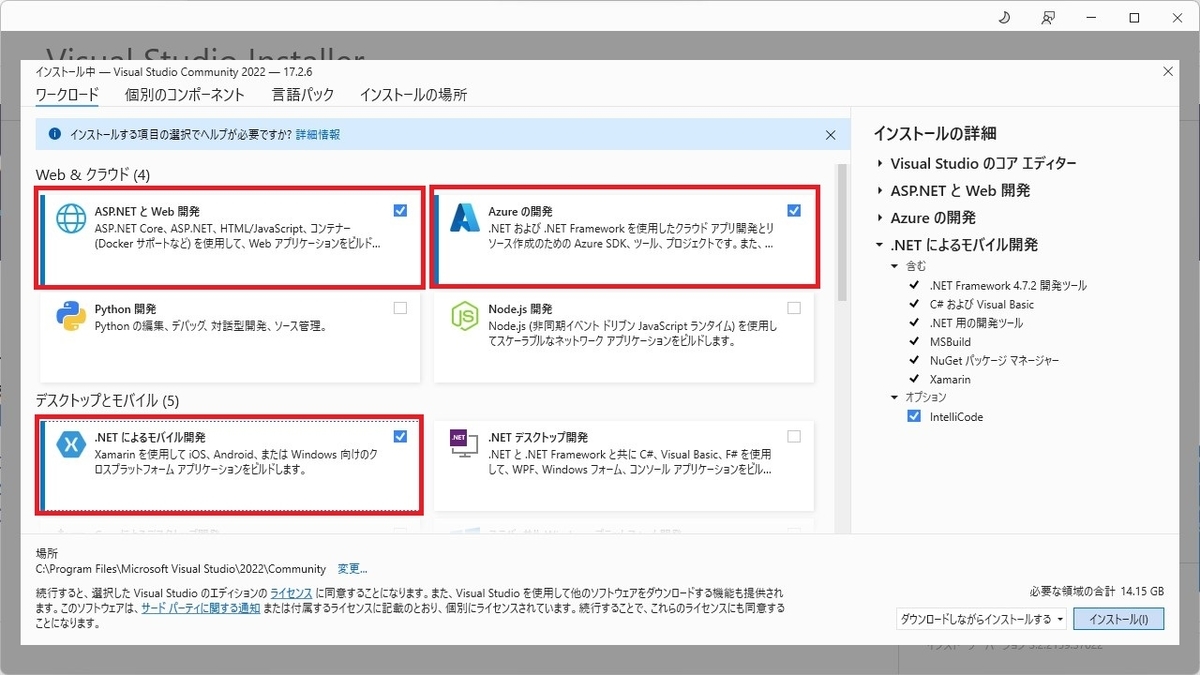
- 以下のワークロードにチェックを入れインストール
1-2.Azureサービス認証
- VisualStudio2022を起動し、[ツール]>[オプション]を選択
- オプションダイアログの左ペイン[Azureサービス認証]>[アカウントの選択]を選択
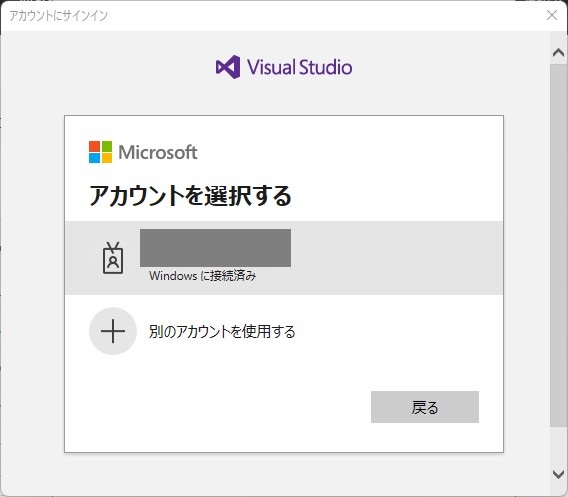
- [サインイン]>[Microsoft]を選択
- アカウントを選択

Azureサービス認証 - パスワードを入力し[サインイン]をクリック
- [OK]をクリック
1-3.Azure CLIインストール
- PowerShellを管理者として開き、以下コマンドを実行(結構時間かかる)
$ProgressPreference = 'SilentlyContinue'; Invoke-WebRequest -Uri https://aka.ms/installazurecliwindows -OutFile .\AzureCLI.msi; Start-Process msiexec.exe -Wait -ArgumentList '/I AzureCLI.msi /quiet'; rm .\AzureCLI.msi
⇒特に出力はなく、プロンプトが表示されれば完了
- PowerShellを開き直し、以下コマンドを実行
az upgrade
⇒「すでに最新ですよ(英語)」みたいなメッセージがでれば完了
2.Azure Mobile Apps 導入
2-1.資材準備
以下サイトからZIPファイルをダウンロード
GitHub - Azure/azure-mobile-apps: Build better mobile applications using Azure Mobile AppsZIPファイルを展開
- エクスプローラで[azure-mobile-apps-main]>[samples]>[TodoApp]を開き、[ToDoApp.sln]を右クリック>[プログラムから開く]>[Microsoft Visual Studio 2022]を選択
(以降この操作を"VisualStudio2022で[ToDoApp.sln]を開く"と記載します) - 「Andoroid SDK - ライセンスの同意」ウィンドウが出てきたら[同意]をクリック

「Andoroid SDK - ライセンスの同意」ウィンドウ
2-2.Azure CLI サインイン
- VisualStudio2022でPowerShellのプロンプトを開き([Ctrl]+[@]押下)、以下のコマンドを実行
az login
- ブラウザ(勝手に開く)からサインイン
- VisualStudio2022に戻る
- プロンプトに表示された情報の"name"の値を見て、サブスクリプションが正しく指定されていることを確認
※指定するサブスクリプションを変更する場合は参考5の「アクティブなサブスクリプションを変更する」を参照

Azure CLI サインイン
2-3.リソース作成
- VisualStudio2022のPowerShellプロンプトで
dirコマンドを実行し、カレントディレクトリに[azuredeploy.json]があることを確認 - 以下のコマンドを実行し、利用可能なリージョンとそのNameを取得
az account list-locations --output table
- 以下のコマンドを実行し、リソースグループを作成
az group create -l <リージョン名> -g <グループ名>
※今回は <リージョン名>…japaneast 、<グループ名>…ToDoAppGroup としました。
- 以下のコマンドを実行し、リソースを作成(ちょっと時間かかる)
az deployment group create -g <グループ名> --template-file azuredeploy.json --parameters sqlPassword=<SQL管理者パスワード>
※<グループ名>…ToDoAppGroup 、<SQL管理者パスワード>…(任意のパスワード)
- 以下のコマンドを実行し、出力結果を保存する
az deployment group show -g <グループ名> -n azuredeploy --query properties.outputs > <出力ファイルパス>
※<グループ名>…ToDoAppGroup 、<出力ファイルパス>…property_20220720.txt
- ブラウザからAzure Portalにアクセスし、リソースグループおよびリソースが作成されていることを確認
※以下4つのリソースが作成される- SQL Server
- SQL データベース
- App Service プラン
- App Service

Azure Portalの画面
2-4.サービスコード発行
- VisualStudio2022で[ToDoApp.sln]を開く
- ウィンドウの右側の[ソリューション エクスプローラー]をクリック
- [TodoAppService.NET6 プロジェクト]を右クリックし、[スタートアップ プロジェクトに設定]をクリック

[スタートアッププロジェクトに設定]をクリックする画面 - トップ メニューで、[ビルド]>[TodoAppService.NET6の発行]をクリック

[TodoAppService.NET6の発行]をクリックする画面 - 「公開」ウィンドウで、「ターゲット」の[Azure]を選択してから、[次へ]をクリック
- 「特定のターゲット」で「Azure App Service (Windows)」を選択してから、[次へ]をクリック
- 「表示」が「リソースグループ」になっていることを確認
- 「AppServiceインスタンス」で[ToDoAppGroup]>[<先ほど作成したAppService>]を選択し、[完了]をクリック

[ToDoAppGroup]>[<先ほど作成したAppService>]を選択する画面 - [閉じる]をクリック
2-5.SQLサーバ接続
- 「TodoAppService.NET6: 公開」タブ(手順2-4.完了後勝手に開く)で「サービスの依存関係」欄「SQL Serverデータベース」の右の[…]>[接続する]をクリック

[接続する]をクリックする画面 - [Azure SQL Database]を選択し、[次へ]をクリック
- [quickstart]を選択し、[次へ]をクリック
「データベース接続ユーザー名」と「データベース接続パスワード」に以下の値を入力し、[次へ]をクリック
- データベース接続ユーザー名…appadmin
- データベース接続パスワード…(手順2-3.で設定したSQL管理者パスワード)

「データベース接続ユーザー名」と「データベース接続パスワード」を入力する画面
[完了]をクリック
- [閉じる]をクリック
2-6.サービスコード発行(続き)
- VisualStudio2022で[ToDoApp.sln]を開く(既に開いている場合はスキップ)
「ToDoAppService.NET6: 公開」タブで[発行]をクリック
(タブが開いていないときはトップメニューの[ビルド]>[TodoAppService.NET6の発行]をクリック)

[発行]をクリックする画面
※ ここでエラーが出た場合、下記の「トラブルシュート①」「トラブルシュート②」を実施し、手順2-6.の最初からやり直すブラウザ(勝手に開く)のアドレスバーをクリックし、アドレスを以下のように編集
<既に入力されていたURL>/tables/todoitem?ZUMO-API-VERSION=3.0.0

発行が成功すると表示される画面
【トラブルシュート①】ファイルの中身書き換え
※手順2-6.でエラーが起きていない場合はスキップ
- [azure-mobile-apps-main]>[samples]>[TodoApp]>[TodoAppService.NET6]>[TodoAppService.NET6.csproj] をエディタで開き、10,11行目のVersionの値を以下のように修正
(修正後の値は手順2-6.を実施した際に出たエラー文を参照)
修正前)
<PackageReference Include="Microsoft.AspNetCore.Datasync" Version="5.0.8" /> <PackageReference Include="Microsoft.AspNetCore.Datasync.EFCore" Version="5.0.8" />
修正後)
<PackageReference Include="Microsoft.AspNetCore.Datasync" Version="5.0.9" /> <PackageReference Include="Microsoft.AspNetCore.Datasync.EFCore" Version="5.0.9" />
- [azure-mobile-apps-main]>[samples]>[TodoApp]>[TodoApp.WinUI.csproj]をエディタで開き、31行目のVersionの値を以下のように修正
(修正後の値は手順2-6.を実施した際に出たエラー文を参照)
修正前)
<PackageReference Include="Microsoft.WindowsAppSDK" Version="1.0.3" />
修正後)
<PackageReference Include="Microsoft.WindowsAppSDK" Version="1.1.0" />
【トラブルシュート②】コンポーネントインストール
※手順2-6.でエラーが起きていない場合はスキップ
- ソリューションエクスプローラーの「ソリューション次第では…」の[インストール]をクリック

[インストール]をクリックする画面 - Visual Studio Installer(勝手に開く)で[インストール]をクリック(結構時間かかる)

Visual Studio Installerで[インストール]をクリックする画面 - PCを再起動する
2-7.サンプルアプリの構成
- VisualStudio2022で[ToDoApp.sln]を開く(既に開いている場合はスキップ)
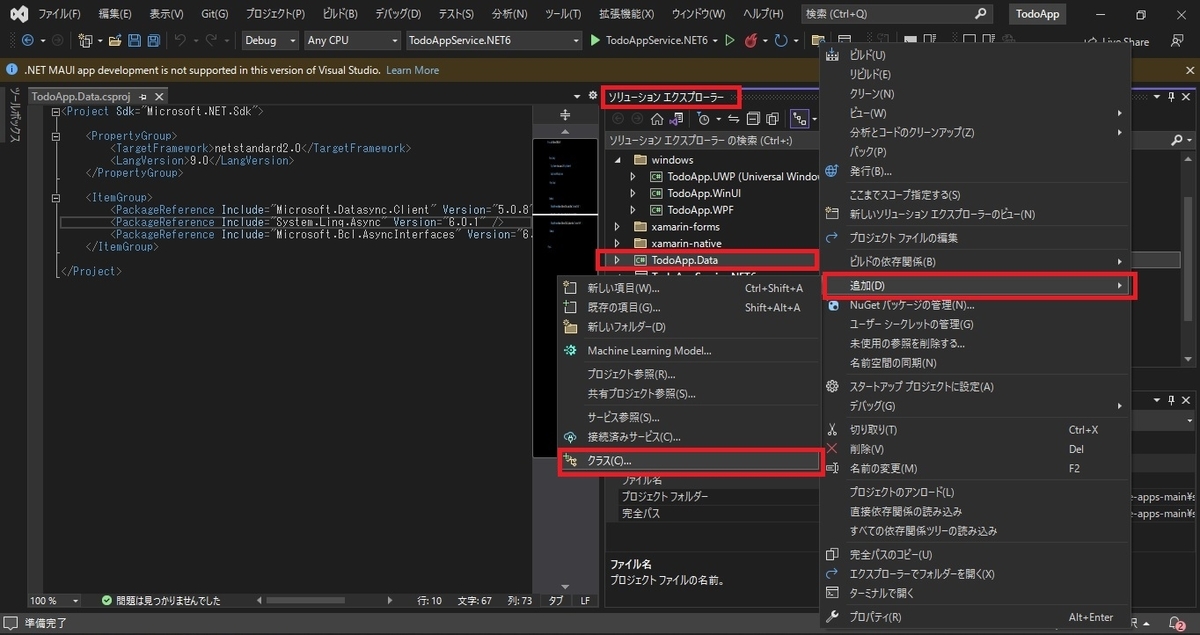
ソリューションエクスプローラーで[ToDoApp.Data]を右クリック>[追加]>[クラス]をクリック

[クラス]をクリックする画面 「名前」欄に「Constants.cs」を入力し、[追加]をクリック
- [Constants.cs]の中身を、[ToDoApp.Data]フォルダの[Constants.cs.example]の中身に全て置き換える
「TodoAppService.NET6: 公開」タブの「ホスティング」ブロック内「サイト:」と書かれた行の右側にあるコピーアイコンをクリック

コピーアイコンをクリックする画面 [Constants.cs]の「ServiceUri」の値をコピーした値に置き換える
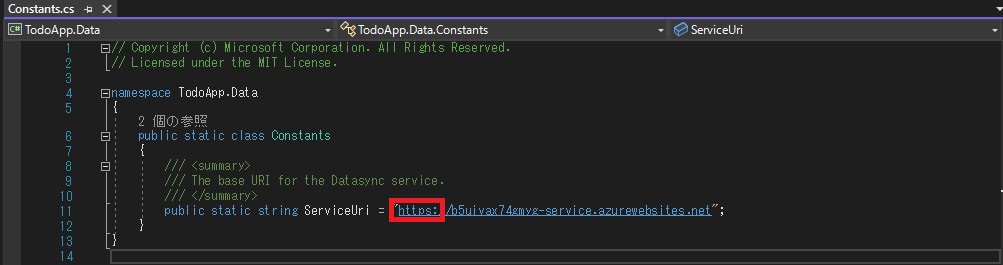
「ServiceUri」の先頭部分を「http:」→「https:」に書き換える ★重要

「http:」を「https:」に書き換えた画面 [Constants.cs]の変更を保存([Ctrl]+[S]押下)
2-8.Hyper-V機能の有効化
※PCがHyper-Vをサポートしていない場合や、PCのHyper-V機能がすでに有効になっている場合は、この手順をスキップ
- Windows 検索ボックスに「Windowsの機能」と入力し、検索結果から[Windowsの機能の有効化または無効化]をクリック
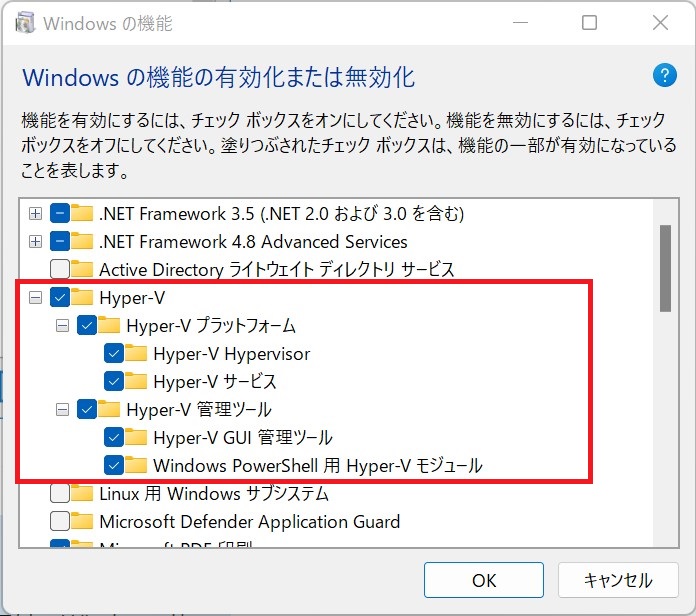
- 以下の項目のチェックボックスにチェックを入れ、[OK]をクリック
- PCを再起動する
2-9.Andoroidエミュレータ作成
- VisualStudio2022で[ToDoApp.sln]を開く
- [ツール]>[Andoroid]>[Andoroid Device Manager]をクリック
- [+New]をクリック
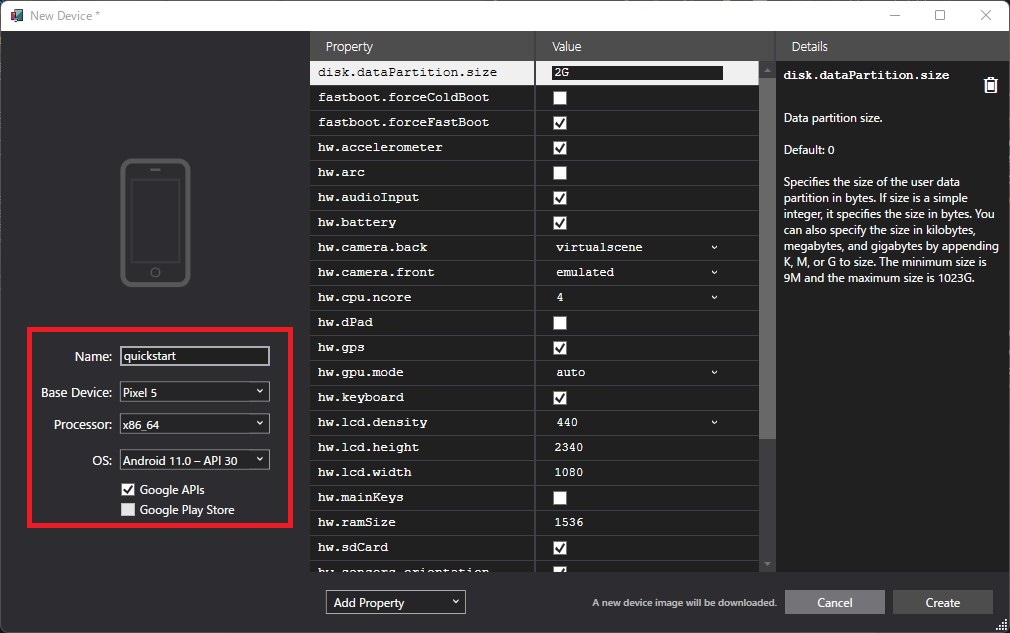
- 左ペインで、以下の情報を入力し、[Create]をクリック
- 「ライセンスの同意」画面で[同意する]をクリック
- ダウンロードを待つ(わりと時間かかる)
- [Start]をクリック

[Start]をクリックする画面 - [Andoroid Device Manager]を終了する(右上の[×]をクリック)
2-10.アプリのビルドと実行
- ソリューションエクスプローラーで[xamarin-native]フォルダ左の三角形をクリック
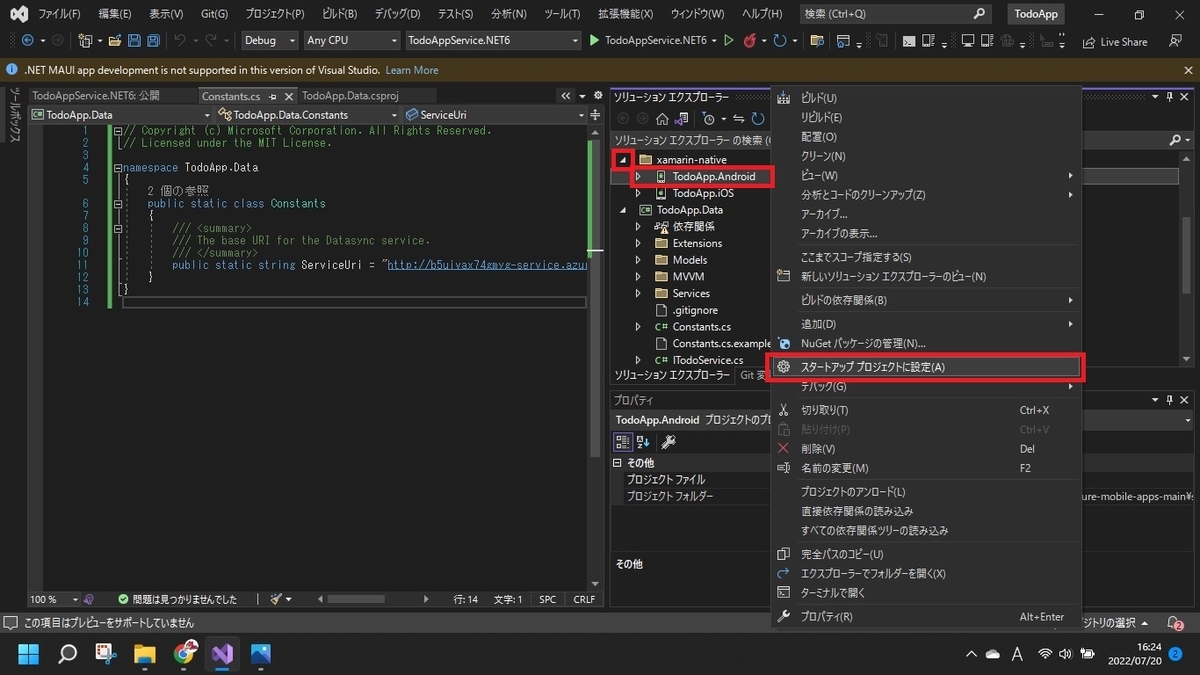
- [ToDoApp.Andoroid]を右クリックし、[スタートアップ プロジェクトに設定]をクリック

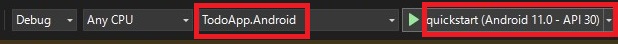
[スタートアップ プロジェクトに設定]をクリックする画面 - トップバーで「ToDoApp.Andoroid」と「quickstart (Andoroid 11.0 - API 30)」が選択されていることを確認

トップバーで確認するところ - [F5]キーを押下
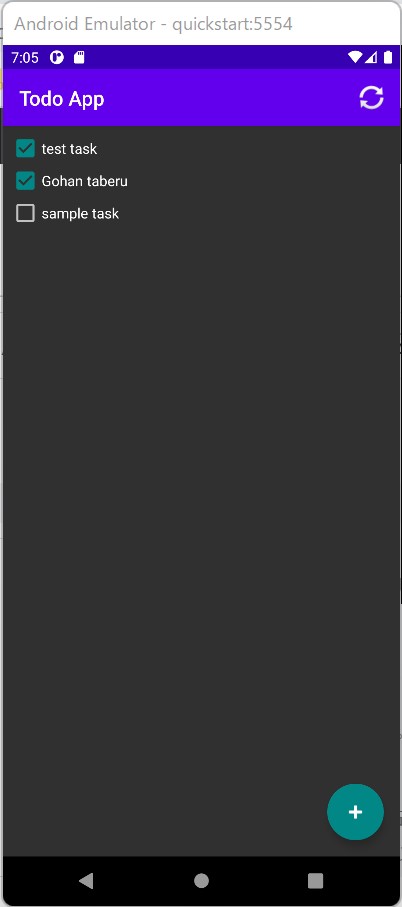
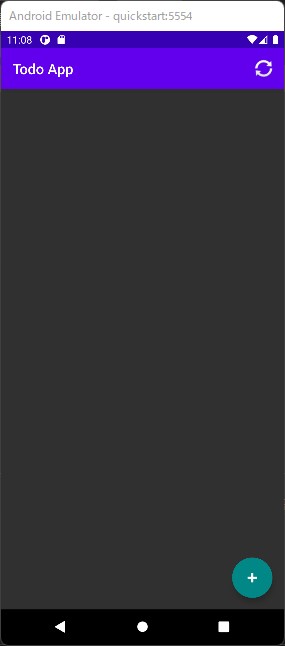
- エミュレータが起動し以下の画面になることを確認(ちょっと時間かかる)

エミュレータでToDoAppが起動した画面
2-11.動作確認
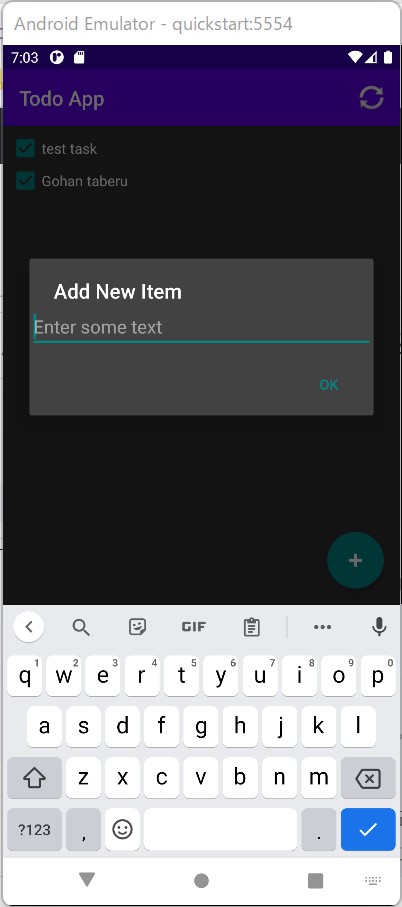
- エミュレータの画面右下の[+]をクリック
- 任意のタスクを入力し、[OK]をクリック
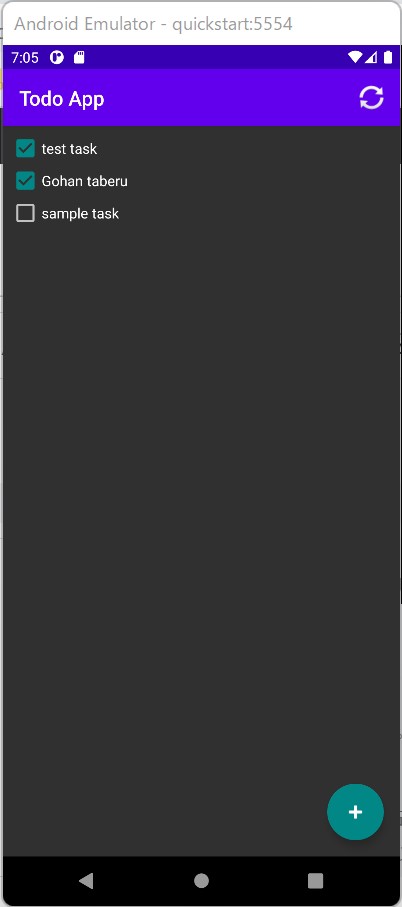
- 入力したタスクが一覧に追加されていることを確認


入力画面(左)と一覧画面(右)
以上!
おまけ
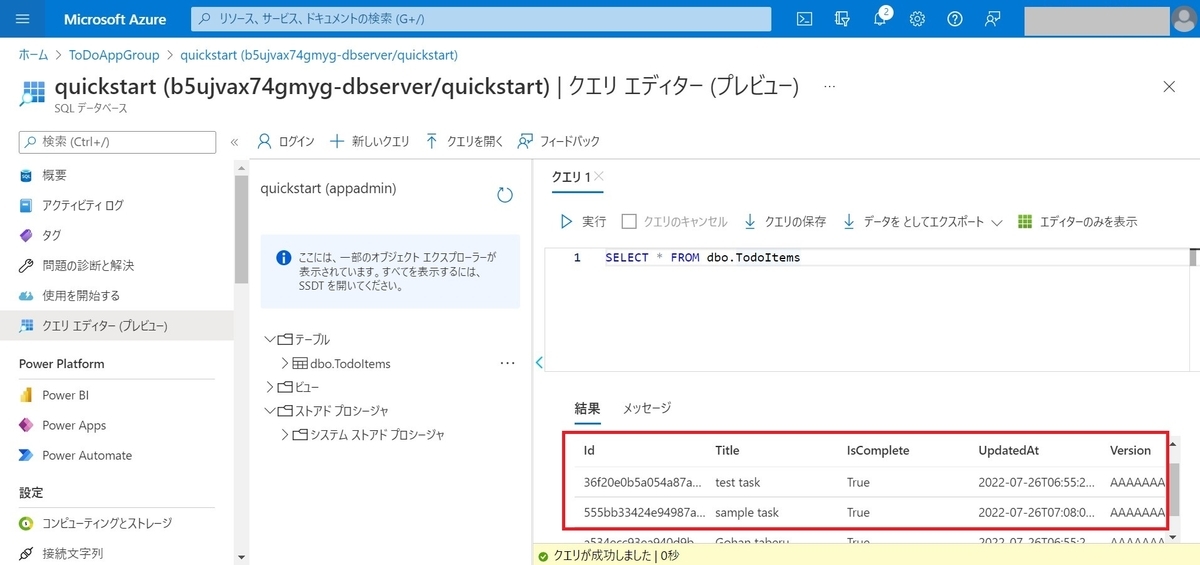
Azure Portalにサインインし、SQLデータベースの「クエリエディター」を開くと、データベースの中身を見ることができます。
クエリエディタを開き、以下のSQL文を実行すると・・・
SELECT * FROM dbo.TodoItems
アプリで入力したデータが保存されていることを確認できました!

おわりに
今回は、Azure Mobile Appsのチュートリアルを実行してみました!
エミュレータとはいえ実際にアプリが動くと嬉しいですね~^^
次回はチュートリアルで作成したアプリケーションがどのような仕組みで動いているかについて調査してみたいと思います!
ここまで読んでいただきありがとうございました!
参照
1.Azure Mobile Apps を使用して Xamarin.Android アプリをビルドする
Azure Mobile Apps を使用して Xamarin.Android アプリをビルドする | Microsoft Docs
2..NET を使用して Azure 開発用に Visual Studio を構成する
.NET を使用して Azure 開発用に Visual Studio を構成する | Microsoft Docs
3.Windows での Azure CLI のインストール
Windows 用 Azure CLI をインストールする | Microsoft Docs
4.Azure CLI を使用してサインインする
Azure CLI を使用してサインインする — ログインと認証 | Microsoft Docs
5.Azure CLI を使用して Azure サブスクリプションを管理する方法
Azure サブスクリプションを管理する方法 – Azure CLI | Microsoft Docs
6.Windows 上での Android エミュレーターの高速化
エミュレーターのパフォーマンスのためのハードウェア高速化 (Hyper-V と HAXM) - Xamarin | Microsoft Docs